Kích Thước Ảnh Chuẩn Trên Website Là Bao Nhiêu ?
kích thước ảnh chuẩn trên website là một trong các yêu cầu cơ bản của Google so với mỗi kiến trúc website, bởi vậy việc tìm hiểu kích cỡ ảnh chuẩn trên trang web là vô cùng cần thiết giúp trang web của bạn luôn được Google nhận xét cao.
Người dùng luôn mong đợi trang web mà họ truy cập sẽ được tải lên nhanh chóng and Google cũng vậy.
Hiệu suất tải website đã trở thành một yếu tố SEO and Dùng thử người trở nên quan trọng hơn trong những năm gần đây, vì tốc độ kết nối đã được cải thiện rất nhiều. Bất kỳ sự chậm trễ nào về thời gian tải trang có lẽ khiến khách truy cập website của bạn mất hứng thú and thoát trang ngay mau lẹ
Tại Sao cần tối ưu hình ảnh trên website
Tối ưu hóa hình ảnh sẽ có rất nhiều lợi nhuận về mặt hiệu suất.Theo tìm hiểu thì hình ảnh chiếm tới 54% tổng dung tích của một trang web. chính vì thế, khi mong muốn tối ưu hóa website mọi người cần đặc biệt lưu ý tới phần hình ảnh, điều này còn quan trọng hơn cả font and scripts. tuy thế, để tối ưu được những hình ảnh hoàn hảo trong mắt google lại không phải việc đơn giản. & có rất nhiều chủ website chủ quan về vấn đề này.
– đầu tiên có lẽ kể đến là việc cải thiện vận tốc website. Nếu như người dùng phải mất nhiều thời gian để truy cập vào website, họ nhất định sẽ cảm thấy chán nản & mau lẹ tìm đến một trang web khác. Về vận tốc tải trang thì mọi người có thể truy cập nhiều trang web để nghiên cứu về vấn đề này.
– Theo các chuyên gia thì nếu như hình ảnh được phối hợp với một plugin WordPress SEO chuẩn sẽ giúp cho việc SEO trở nên hoàn hảo hơn. website sẽ được xếp ở một thứ hạng cao hơn trên bảng search. Các tệp lớn sẽ khiến cho việc truy cập trang web bị chậm dần and các công cụ tìm kiếm luôn không thích những công việc như vậy. không những thế, google cũng có lẽ thu thập & chỉ định hình ảnh trên các website để cho những tìm kiếm bằng hình ảnh. Việc tối ưu SEO hình ảnh này thì phù hợp mọi loại website trong nhiều lĩnh vực như thiết kế website …
– Tạo bản sao lưu backup mau lẹ hơn.
– kích thước hình ảnh nhỏ cũng sẽ sử dụng ít đường truyền hơn, các trình duyệt sẽ luôn đánh giá cao điều này.
– dung lượng yêu cầu lưu trữ ít hơn trên server. Điều này sẽ phụ thuộc vào số lượng hình ảnh thu nhỏ được tối ưu hóa.
[caption id="attachment_5949" align="aligncenter" width="800"] kích thước Ảnh Chuẩn Trên website Là Bao Nhiêu.[/caption]
kích thước Ảnh Chuẩn Trên website Là Bao Nhiêu.[/caption]
kích cỡ Ảnh Chuẩn Trên trang web Là Bao Nhiêu ?
Không có sự cố định kích thước của hình ảnh trên website bởi chúng còn phục thuộc vào mục đích mà bạn sẽ sử dụng, dùng cho các khu vực khác nhau trên trang web và còn lệ thuộc vào cả đối tượng KH của bạn dùng thiết bị gì? máy tính hay smartphone di động? Màn hình 13-15 inch hay 27 inch…
Theo đó, trước khi đăng ảnh lên website tất cả chúng ta phải đảm nói rằng hình ảnh của mình phải đủ chuẩn. Chưa bàn đến việc hình ảnh thích hợp hay không, xấu hay đẹp, nhoè hay nét, kích cỡ hình phải chuẩn xác là yếu tố thứ nhất. Vì điều này sẽ giúp Google nhận xét cao trang web của bạn, từ đó mang lại hiệu quả cho hoạt động SEO. Trải Nghiệm người dùng trên website tốt hay không lệ thuộc một phần vào kích thước ảnh này..
dung lượng ảnh trên trang web
- không chỉ kích cỡ ảnh chuẩn trên website ảnh hưởng đến chất lượng trang web mà dung tích cũng ảnh hưởng lớn đến vận tốc tải dữ liệu website, bởi vậy để đảm bảo vận tốc load website luôn nhanh, dung lượng ảnh chỉ nên bằng hoặc thấp hơn 100 Kb.
- Tips: Trước khi up ảnh, bạn nhất thiết phải tối ưu kích thước, dung lượng ảnh sao cho đúng tiêu chí nhất.
kích thước Ảnh Chuẩn Trên website
Nếu bạn đã biến đổi các thông số kỹ thuật kích cỡ ở cấu hình hệ thống, trước khi đăng ảnh bạn hãy căn chỉnh kích thước ảnh về đúng chuẩn đấy. Nếu bạn chưa biến đổi thì dưới đây là những thông số kỹ thuật các kích thước ảnh chuẩn trên website:
- kích thước slide hình ảnh ở trang chủ của website: 1360 x 540 pixel
- kích cỡ hình ảnh trong từng post (Hình ảnh minh họa nội dung): 300 x 188 pixel
- kích thước hình ảnh chi tiết (Hình ảnh đại diện): 800 x 500 pixel
- kích cỡ hình ảnh sản phẩm: 600 x 600 pixel
- kích cỡ hình ảnh bên trong sản phẩm (Các hình ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel
- kích cỡ ảnh thumbnail khi chia sẻ link web: 1200 x 630 pixel
- kích thước ảnh thumbnail khi chia sẻ bài viết: 1200 x 630 pixel
Dựa trên kích cỡ tiêu chí, bạn còn có thêm một lựa chọn nữa là sử dụng file ảnh với tỷ lệ gấp hai, hoặc gấp ba lần. Các kích cỡ này vẫn thích hợp tiêu chí, bảo đảm giao diện lôi kéo cho website.
không dừng lại ở đó, trên thực tế, bạn hoàn toàn có thể tự cài đặt các thông số kỹ thuật theo ý thích nhưng không nên thay đổi quá nhiều vì chúng không đảm bảo đúng tiêu chuẩn mà Google đặt ra.
>>Xem thêm:

kích cỡ hình ảnh trên Facebook
Giống như kích cỡ ảnh chuẩn trên website, Fb cũng rất trọng yếu, thậm chí còn quan trọng hơn vì chúng ảnh hưởng trực tiếp đến hiệu quả của các campaign tiếp thị. Giống như thiết kế website, hình ảnh đẹp chuẩn giúp bài bài viết trên fanpage của doanh nghiệp đẹp và hấp dẫn hơn, cùng lúc có nhiều lượt tương tác hơn. Dưới đây là những quy định về kích cỡ khi đăng hình ảnh của Facebook trong năm 2019 mà bạn cần biết.
- kích cỡ hình ảnh theo link trang web trên Facebook: Khi bạn chia sẻ link website của bạn lên Facebook, sẽ có hình ảnh đi kèm theo liên kết, gọi là ảnh thumbnail. Hình ảnh lúc này sẽ hiển thị đầy đủ và đẹp nhất khi ảnh thumbnail trang web của bạn tỷ lệ với kích cỡ 1200 x 630 pixel. đề nghị thông số kích cỡ hình tối thiểu bạn cần thiết kế là 600 x 315 pixel and dung tích tối đa là 8 MB.
- đối với hình ảnh đi kèm với bài bài viết thông thường, kích cỡ cần tỉ lệ với 1200 x 630 and kích cỡ tối thiểu đề nghị là 600 x 315 pixel. Markdao Vietnam thường chọn thiết kế hình ảnh post Fb dưới dạng hình chữ nhật đứng, hoặc hình vuông để phù hợp với nhiều thiết bị di động hơn.
- kích thước hình ảnh đại diện trên Facebook: đối với hình ảnh đại diện bạn chỉ cần làm 1 hình ảnh với kích thước bất kỳ, miễn phải là hình vuông. kích thước khuyên dùng: 300 x 300 pixel và kích cỡ cho hình ảnh đẹp nhất: 2048 x 2048 pixel.
- kích cỡ ảnh bìa trên trang cá nhân: bằng máy tính kích cỡ ảnh bìa nên là 851 x 315 pixel, trên điện thoại thông minh là 640 x 360 pixel.
- kích cỡ hình ảnh bìa chuẩn trên fanpage: trên máy tính kích thước ảnh bìa nên là 820 x 312 pixel, trên điện thoại cảm ứng là 820 x 462 pixel. Do tất cả chúng ta chẳng thể đăng nhiều ảnh bìa tách biệt cho từng thiết bị với kích thước khác nhau, cho nên các designer chú ý thiết kế chùa những khoảng trống thích hợp để dù ở thiết bị nào thì hình ảnh cũng không bị cắt xén mất đẹp.
Các cách cân chỉnh kích cỡ ảnh chuẩn cho trang web
Nhiều bạn cho là để biến đổi kích cỡ ảnh sẽ cần dùng photoshop hay những phần mềm cao siêu khác mà không biết rằng tất cả chúng ta tuyệt đối có thể thay đổi kích thước ảnh bằng phần mềm paint có sẵn trong laptop.
Có nhiều cách để resize ảnh nhưng hôm nay mình sẽ hướng dẫn các bạn những cách đơn giản & nhanh chóng nhất & đạt hiểu quả cao nhất

Dùng Paint trong windows
Đang cần một phần mềm resize ảnh với yêu cầu là nhanh & dễ sử dụng thì Microsoft Paint chắc cú là software bạn đang cần. Thêm nữa là software này có sẵn trên bất kỳ laptop Windows nào, nên bạn cứ an tâm rằng ta không cần mất công tải về setup như những software thông thường khác.
Bước 1: trước nhất bạn cần mở ảnh trong Paint, ta chỉ đơn giản nhấp chuột phải vào tấm ảnh đó rồi chọn Edit. Hoặc chọn Open with rồi chọn Paint cũng được
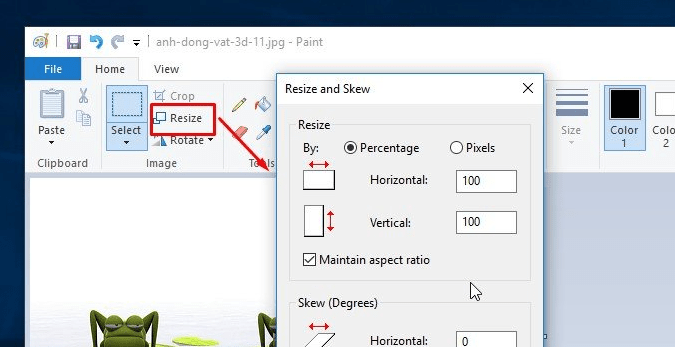
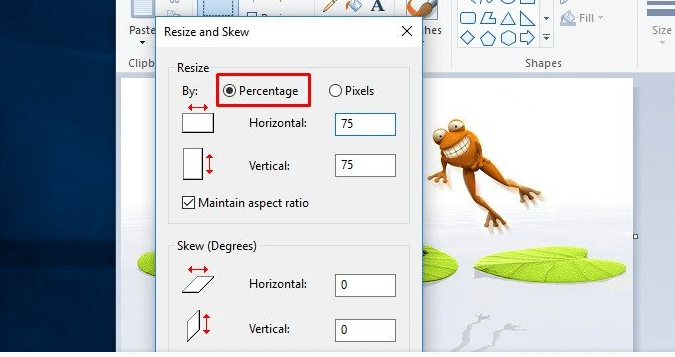
Bước 2: Click vào tùy chọn Resize như hình dưới, mau lẹ hộp thoại Resize and Skew sẽ hiện ra. Trong này ta có 2 cách resize ảnh cho bạn and mình sẽ chỉ dẫn cách phổ biến nhất đầu tiên.

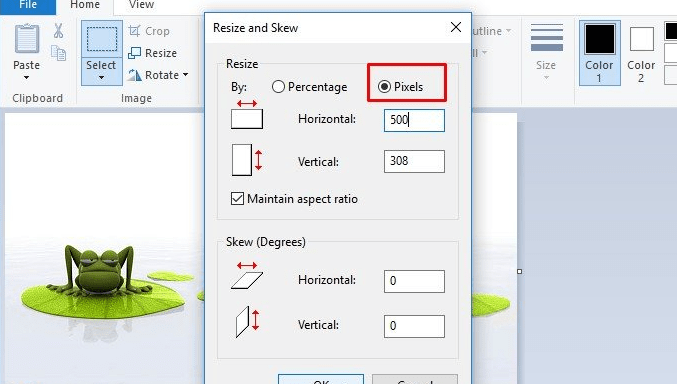
Chỉnh kích thước theo Pixels
bằng máy tính, kích cỡ ảnh được tính bằng cơ quan Pixels (px) vậy nên mong muốn chèn ảnh cho vừa khít và đẹp thì ta chỉ cần xác nhận kích cỡ ảnh phù hợp rồi chỉnh lại đúng như thế là xong.
ví dụ thường thấy là khi chèn ảnh vào file Word hay chèn ảnh bìa, ảnh đại diện trong Fb.
Bước đầu bạn click vào ô Pixels sau đó điền kích thước ảnh muốn resize tại ô Horizontal nếu bạn mong muốn resize ảnh theo chiều ngang, mau lẹ ô Vertical phía dưới sẽ auto bố trí theo để ảnh khỏi bị vỡ hay mờ.
Tương tự mong muốn chỉnh theo chiều dọc thì bạn điền số vào ô Vertical phía dưới.
Bấm Ok là xong rồi đấy.

Chỉnh kích thước theo tỉ lệ %
Bước đầu bạn click vào ô Percentage sau đó điền thông số bạn mong muốn vào. Ở đây ta dùng tỉ lệ phần trăm, vậy nên bạn mong muốn chỉnh kích cỡ bé hơn bao nhiêu phần trăm so với ban đầu thì điền số phần trăm phù hợp vào.
ví dụ mong muốn ảnh chỉ bằng 1 nửa đối với ban đầu thì bạn điền số 50 vào Horizontal, phía dưới sẽ tự động điều chỉnh theo. Bấm Ok.

căn chỉnh ảnh trong wordpress
Điều đầu tiên mà bạn cần làm là tải lên hình ảnh của bạn. Bạn có vẻ thêm nó trong khi viết một bài đăng hoặc bằng việc đi đến Media » Add New tab
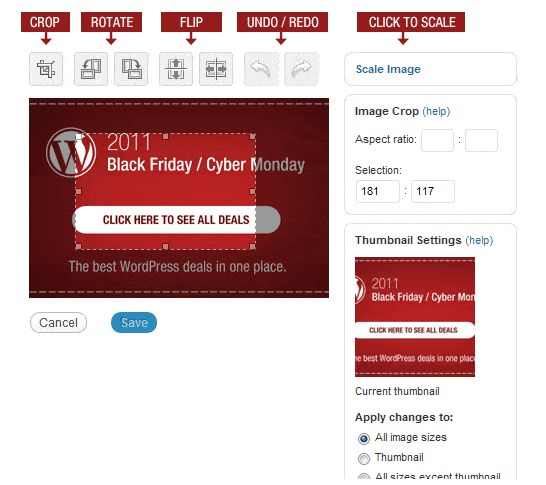
Sau đó một khi bạn đã tải lên được hình ảnh của mình, bạn chỉ cần click vào nút be bé mà bảo rằng Edit Image.
Bạn sẽ được đưa đến một màn hình nhìn như thế này:

Chỉ cần chọn khu vực mà bạn mong muốn crop. Hoặc click vào biểu tượng xoay/lật. Bạn có lẽ click để chỉnh sửa hình ảnh. Bạn thậm chí có lẽ dựa vào tỷ lệ. Một chức năng khá hữu dụng, đúng không?
Sửa ảnh bằng một số phần mềm khác
phần mềm kiến trúc
Adobe Photoshop: software bậc nhất trong kiến trúc, cân chỉnh hình ảnh, được sử dụng rộng rãi trong rất nhiều lĩnh vực liên quan. cách dùng Photoshop để cắt, chỉnh kích cỡ ảnh khá đơn giản và có nhiều video chỉ dẫn online.
Krita: PM chỉnh sửa hình ảnh miễn phí có những chức năng, công cụ khá tương tự như Photoshop.
chỉnh sửa ảnh online
Pixlr: phân phối bộ công cụ chỉnh sửa, thiết kế hình ảnh online dựa trên điện toán đám mây, không dừng lại ở đó Pixlr cũng mang đến các tiện ích về ghi chép màn hình, chia sẻ file hình ảnh.
Fotor: công cụ hình ảnh online hoàn toàn miễn phí, bên cạnh cân chỉnh kích thước, bạn cũng có vẻ dùng Fotor để chỉnh sáng, độ tương phản, thăng bằng trắng, bão hòa màu ảnh, làm mờ, xoay chiều, chỉnh hướng hình ảnh,…
Canva: một trong những công cụ căn chỉnh hình ảnh phổ biến nhất, có suport ngôn ngữ Tiếng Việt, Canva sở hữu kho hình có kích thước ảnh chuẩn sẵn bạn chỉ việc đổi hình ảnh, text là có vẻ có sản phẩm hoàn thiện như ý.
Mong rằng thông qua nội dung bài viết này, bạn đã thành công nắm được các kích cỡ, tỷ lệ hình ảnh trọng yếu trên các website, cũng như tham khảo thêm các công cụ trợ giúp hiệu quả để resize ảnh.
